
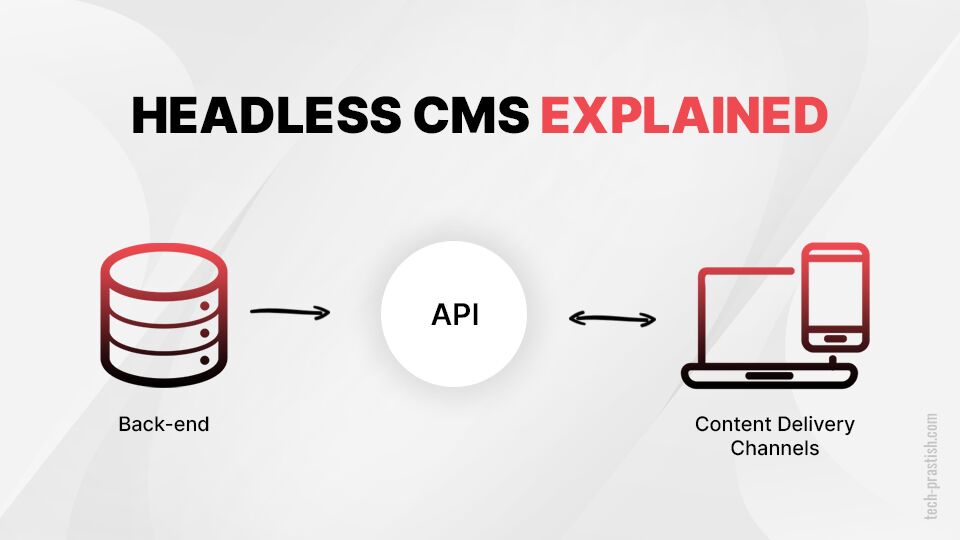
What is The Headless CMS & What Are Its Pros & Cons?
When it comes to building a website and delivering content to your target audience, there’s no shortage of options. You can use website builders such as Shopify and CMSs such as WordPress. If you follow the CMS route, there’s no standard solution available. What if you want to distribute your content beyond websites? Is there ...Read more