
Right website design practices help you create an engaging view. A good web design uses illustrations, photography, typography, space, layouts, and color to enhance the aesthetics of a product. Visual design helps improve both User Interface (UI) design and Graphic Design. Being a successful web designer requires you to follow the principles of visual design.
The visual design has a variety of aspects. They range from color combination to shapes used in the design to high resolution images, typography, spacing, and overall visual consistency of a design.
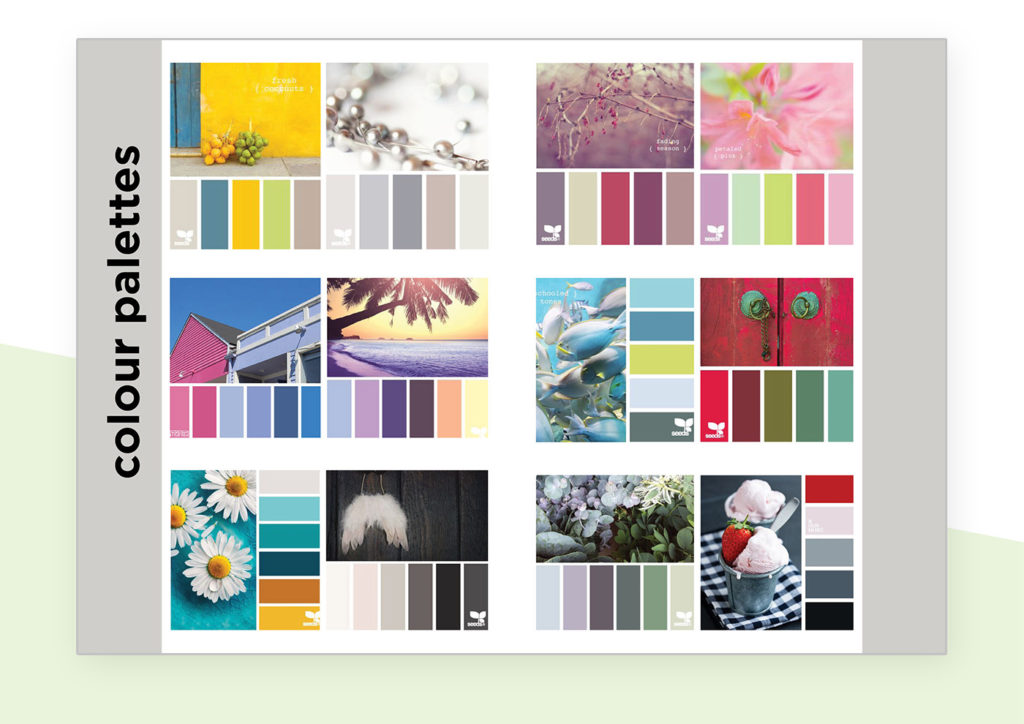
Color Combination
Most users like to see simple and graceful designs. Users like pretty things to look at and always choose an attractive design over an ugly one. Colors play the main role to achieve the best visual or attractive design. We need to choose two or three colors to create an impressive website design.
Here are the steps to using colors for best Visual Design:
1) Choose the main color which is used as the brand color in your design.
2) Choose 1 or 2 secondary colors as complementary colors.
3) Choose a background color to complete your best color scheme.

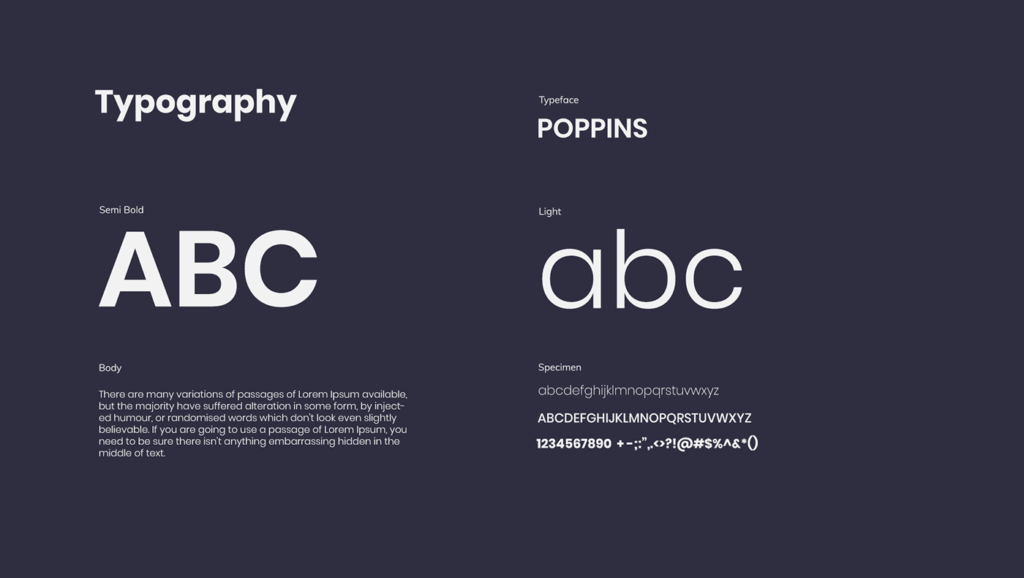
Fonts (Typography)
The thumb rule to select fonts for website design is to limit the number of the font family. One is used for the section heading or main heading and other used for paragraph or description.
Maintain the readability of text by choosing different font sizes and font weight according to the screen size.

Images and Shapes
Images and shapes are the basic elements of a website. There are many ways to use images and shapes for conveying messages to users.
Similarly, color plays a vital role to make websites more appealing and graceful. Always choose high resolution images. Also, make infographic shapes or banners for a better understanding of your message. Remember, highlighting your product is your main purpose of creating a website.
Spacing Between Elements or Consistency
For best visual design, make sure the spacing between elements is consistent all across your design. Keep the size of all buttons, input elements, labels, and other elements consistent. The alignment of all the elements should be done properly.
Remember, consistent website design enhances the viewing experience and leaves a lasting impression of website users. Share your suggestions and queries in the comment section below.
